
Vous voulez vous démarquer de la concurrence et vous cherchez un moyen de vous faire valoir? Sachez que Divi a un talent caché qui pourrait vous étonner. Mis à part la fonctionnalité de créer par défaut votre menu avec Divi et WordPress, vous pouvez pousser la création plus loin que l’emplacement du menu. Laissez-moi vous montrer, mais tout d’abord commençons par le commencement.
Divi WordPress Theme à rabais
Divi WordPress Theme est offert à rabais quelques fois pendant l’année.
J’suis chanceuse, on m’avise toujours! Si vous souhaitez être avisé.e, inscrivez-vous à mon infolettre.
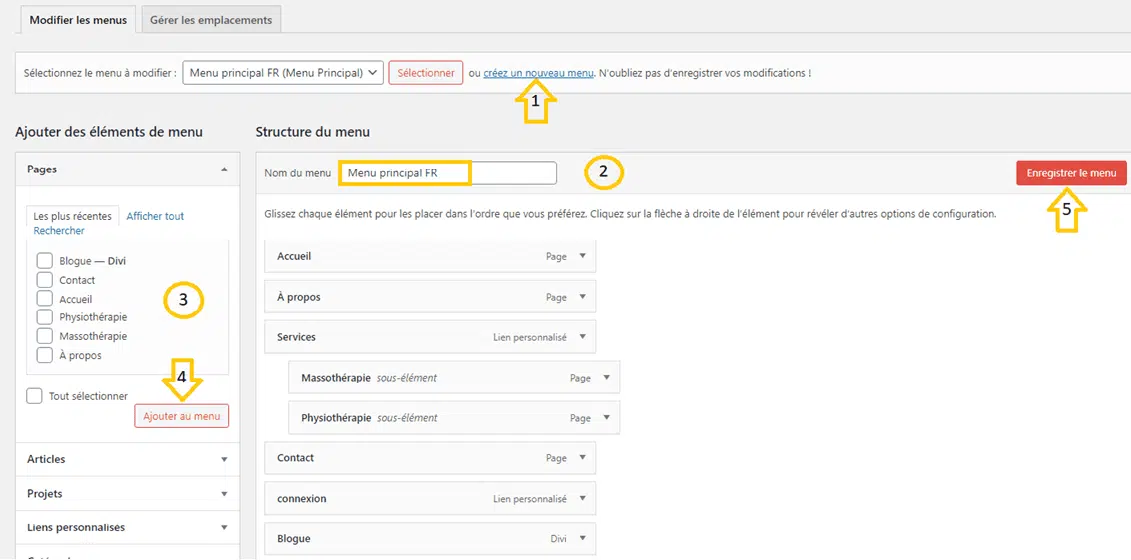
En premier lieu, avec WordPress, vous devez ajouter des pages à votre projet, exemple : à propos, accueil, contact. Par la suite, il vous faudra les attribuer à un menu quelconque. Aller dans l’onglet « apparence » puis cliquer sur « menus ». Dans cette section vous allez pouvoir intégrer vos pages. Pour se faire, vous devez créer un menu.
- Cliquer sur « créez un nouveau menu ».
- Donner un nom à votre menu.
- Sélectionner les pages que vous désirez ajouter.
- Cliquer sur « Ajouter au menu » pour confirmer la sélection.
- Enregistrer le menu.
À noter, il est possible d’inclure des articles, catégories et liens personnalisés au menu.
Après l’intégration de vos pages, vous pouvez les disposer dans l’ordre souhaité d’un simple « drag and drop ».
Jusqu’à présent, c’est assez simple n’est-ce pas? Ce que vous verrez par la suite ne sera pas plus compliqué. En temps normal, nous aurions le réflexe d’aller dans l’onglet apparence et personnaliser pour la suite des choses, mais pas cette fois-ci. Ce que nous voulons, c’est concevoir notre menu et non changer quelques couleurs. Nous souhaitons le faire de A à Z.
Il est maintenant temps de vous dévoiler le talent caché de Divi WordPresse Theme. Dans l’onglet du même nom (DIVI), nous pouvons trouver plusieurs options, dont celle qui nous intéresse particulièrement aujourd’hui.
Personnaliser son menu est un élément parmi tant d’autres qui vous permettra de vous distinguer de vos compétiteurs et d’assurer un look encore plus professionnel pour votre site Web. Pour encore plus vous démarquer, n’hésitez pas à consulter notre article « 5 choses qui rendent votre site plus professionnel ».
Utiliser le Divi Theme Builder
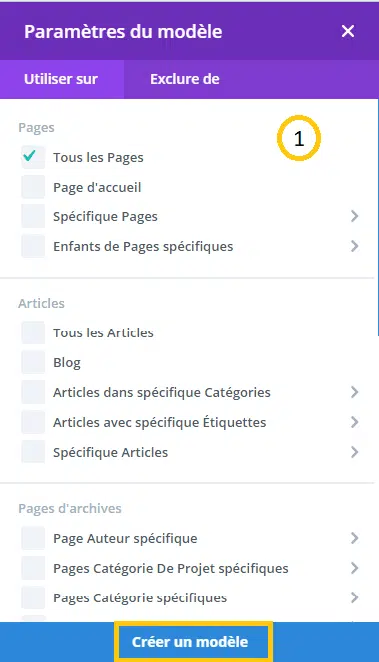
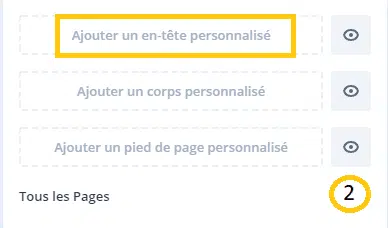
Dans cette section du WordPress Theme Builder vous pouvez personnaliser l’affichage et inclure les modifications pour une seule page ou à tout le contenu de votre site. Tout ce que vous devez faire pour commencer est d’ajouter un nouveau modèle en cliquant sur le petit « + », sélectionner le contenu souhaité et cliquer sur le bouton « créer un modèle ». Veuillez suivre les étapes ci-dessous.
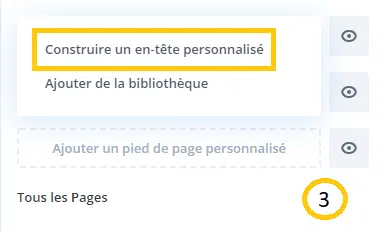
Voilà, vous venez de créer un nouveau gabarit pour votre en-tête. Maintenant, laissez aller votre créativité. Sélectionner une rangée à une ou plusieurs colonnes et insérer un module « menu ».
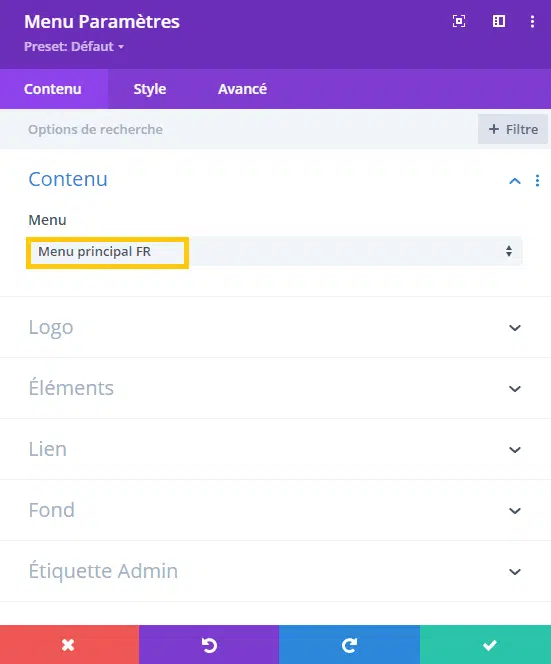
Paramètres de contenu sous Divi WordPress Theme
Menu
Dans cet onglet, vous devez choisir le nom du menu créé précédemment. Une fois que c’est fait, vos pages s’afficheront automatiquement.
Logo
Cet onglet vous permet d’ajouter un logo.
Éléments
Vous permet d’inclure une icône panier ou de recherche.
Lien
Si vous voulez insérer un lien au logo pointant vers votre page d’accueil, c’est ici que vous pouvez le faire.
Fond
Comme partout dans Divi WordPress Theme, l’onglet « fond » vous servira à ajouter une image, une couleur unie ou un dégradé en arrière-plan.
TU VEUX AMÉLIORER TES COMPÉTENCES DIVI WORDPRESS THEME?
On a une proposition à te faire!
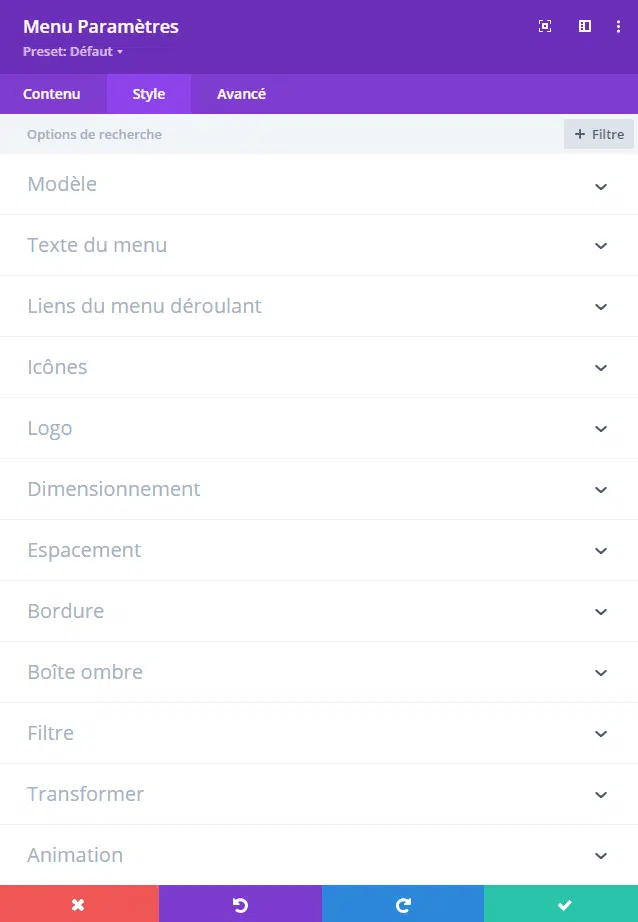
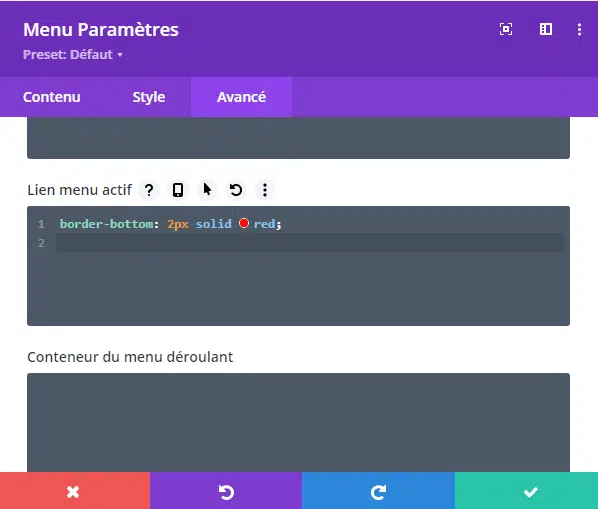
Le Divi WordPress Theme se distingue du thème de base de WordPress grâce, en partie, à la panoplie d’option qui s’offrent à vous. Tout peut être modifié dans le style. Que vous désiriez un menu aligné à gauche, un menu déroulant vers le haut ou encore un lien de survol d’une couleur éclatée, tout est possible. Si vous souhaitez vous y aventurer, il y a aussi possibilité d’ajouter du code dans la section « avancé ».
Voici un exemple. Ce code CSS vous permettra d’afficher une bordure de couleur rouge (ou d’une couleur de votre marque, encore mieux) sous le lien actif du menu de la page courante.
Voilà un simple exemple de ce que vous pourriez faire :
Saviez-vous que…
À l’aide du Divi WordPress Theme, il est possible d’insérer des icônes à même votre menu. Ces icônes tape-à-l’œil sont très à la mode et donneront une petite touche d’originalité et un caractère plus vivant à votre site Web.
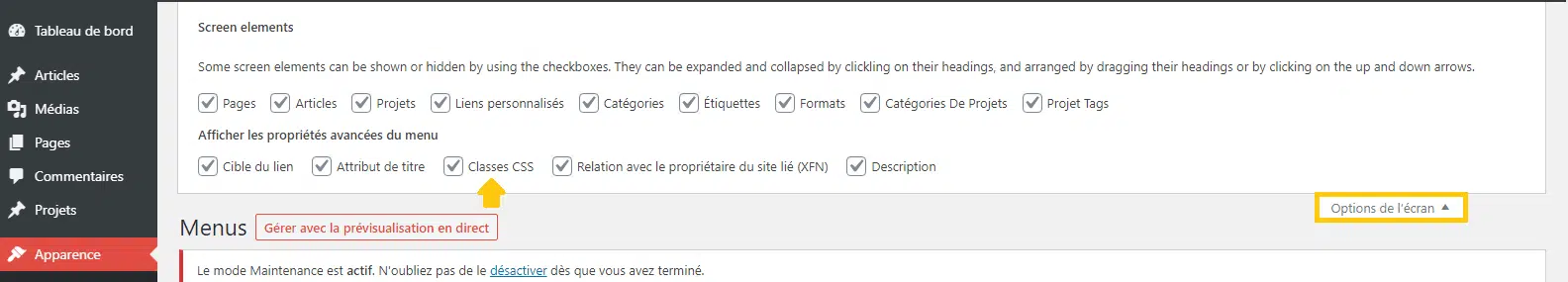
Tout d’abord, toujours dans Divi WordPress Theme, assurez-vous que la case « classes CSS » est cochée dans l’onglet Apparence > Menu > Options de l’écran.
Cette option ajoutera un champ « classes CSS » dans chaque élément de menu.
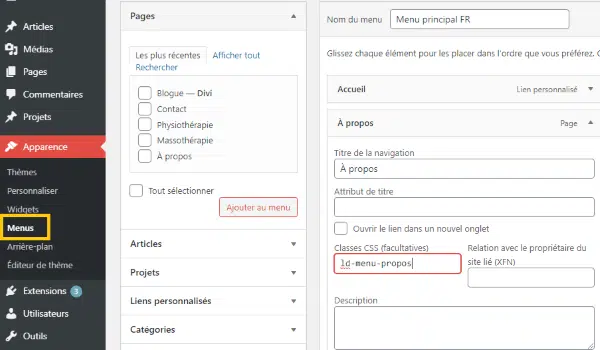
Donnez un nom à votre nouvelle classe. Attention, il ne doit toutefois par être composé d’accents, de caractères spéciaux ou d’espaces.
Par la suite, rendez-vous dans l’onglet Apparence > Personnaliser > CSS additionnel et copier-coller le code suivant :
.ld-menu-propos > a:before {
font-family: ‘ETMODULES’;
content: ‘\7c’;
text-align: center;
margin-right: 10px;
margin-left: -10px;
color: #4d2def;
font-size: 1em;
transition: all .3s ease;
}
.ld-menu-propos : appel la classe que vous avez défini précédemment.
font-family: ‘ETMODULES’ : indique quelle police d’icône utiliser.
content: ‘\7c’ : indique quelle icône à afficher.
color: #4d2def : indique la couleur de l’icône.
À noter, si vous voulez insérer plus d’une icône, il vous faudra répéter les mêmes opérations que précédemment. Et, naturellement, il vous est possible de personnaliser la police, la couleur, etc., en inscrivant tout simplement vos propres informations désirées.
- Nommer une classe à l’élément du menu.
- Copier-coller le code CSS dans Apparence > Personnaliser > CSS additionnel.
- Dans le code, changer la classe CSS et le code de l’icône.
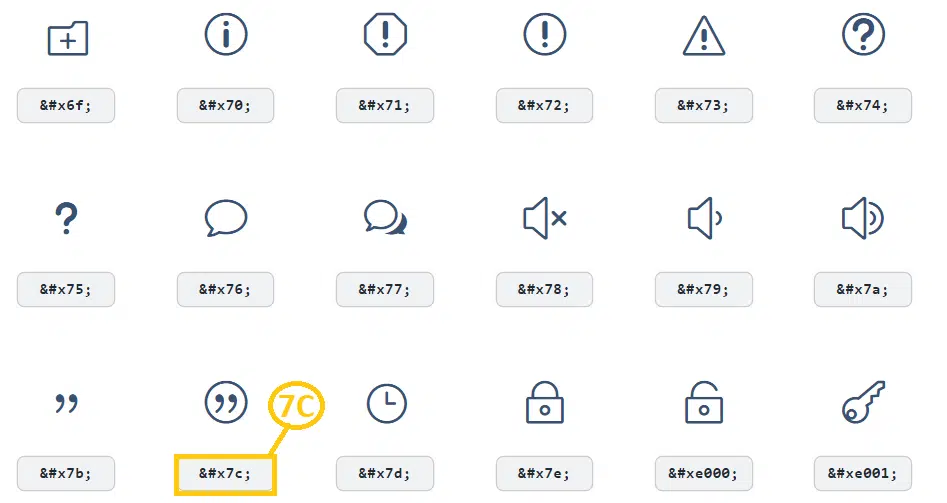
Voici quelques icônes mises à votre disposition avec Divi WordPress Theme :
Pour pouvoir les utiliser, dans le code CSS précédent, vous devez retirer les préfixes « &#X » et le point-virgule puis le faire précéder par un « \ ». Exemple : content: ‘\7c’.
Si nous avions préféré y mettre l’icône de la clé le code aurait été : \e001.
Ce qui est bon à savoir…
Peu importe la disposition de l’en-tête, les icônes s’afficheront dans votre menu.
Voilà. Amusez-vous. Créer. Tester. Une chose dont je suis certaine, grâce au Divi WordPress Theme, il n’y aura pas deux menus comme le vôtre. 😉
Quelques fois dans l’année, le Divi WordPress Theme est offert à rabais. Il existe parfois même un « code promo Divi WordPress Theme ». Avant de vous le procurer, n’hésitez pas à me contacter puisque je reçois souvent des promotions à cet effet.
En complément d’informations au sujet du Divi WordPress Theme, je t’invite à consulter les éléments suivants. :
J’ai découvert une passion pour le Web en 2012 alors que je créais mon premier site internet. Mon père vivait des difficultés financières et seul un site Web (bien référencé) pouvait sauver son entreprise.
Depuis, j’ai fondé mon agence de marketing numérique, j’ai bâti une formation WordPress et une formation SEO, j’enseigne la création éditoriale en ligne à l’UQAM et j’ai fait une maîtrise en administration des affaires.
Tout ça, en fondant ma petite famille! Mon amour pour le numérique et pour l’enseignement ne cesse de grandir. Je me sens privilégiée de pouvoir concilier ces deux passions qui me permettent d’avoir un impact positif dans la vie de nombreuses personnes motivées.
LOI 25 : pourquoi Axeptio est-il le meilleur choix par rapport aux options gratuites pour la gestion des cookies?
Axeptio se distingue par sa conformité totale à la Loi 25, ses mises à jour régulières et son service client exceptionnel. Contrairement aux options gratuites, Axeptio offre une personnalisation avancée des popups et un tableau de bord statistique, garantissant une gestion des cookies efficace et sécurisée.
LOI 25 : 6 stratégies efficaces pour maximiser le taux d’acceptation des cookies
Avec l’entrée en vigueur de la Loi 25 au Québec, la collecte du consentement pour l’utilisation des cookies est devenue un enjeu majeur pour les entreprises en ligne. La conformité à cette loi est cruciale pour protéger la vie privée des utilisateurs, mais elle peut également avoir un impact sur les performances de votre site web.

















0 commentaires